개발/Flutter
[Fultter] 쇼핑몰 UI 만들기
가시죠
2021. 12. 3. 21:50
반응형
플러터로 UI를 만들어 보자.
1. New Porject에서 이름과 설명, 클래스등을 지정하고, 플랫폼을 선택한다. (Android, iOS 선택)
Project name은 스네이크표기법으로 해야 한다. (모두 소문자 공백은 언더바로 지정 ex. test_project)

2. 신규 프로젝트를 만들면 아래와 같은 폴더와 파일이 생성된다.

3. 이미지등 assets 저장을 위해 폴더를 생성하고 이미지를 넣은 후, pubspec.yaml 설정 파일에 assets 경로를 지정하고 Pub Get 을 클릭한다.


4. main.dart 파일을 열어 UI를 구성한다.
기본 생성되는 소스코드를 지우고 아래 내용 입력
import 'package:flutter/material.dart';
/**
* 최초 실행되는 부분
*/
void main() {
runApp(MyApp());
}
/**
* 앱 최상위 클래스
*/
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter UI Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: StorePage(), // 홈 클래스 지정
);
}
}
/**
* 홈 클래스
*/
class StorePage extends StatelessWidget {
const StorePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column( // 자식 컴포넌트를 컬럼으로 추가
children: [
Padding(
padding: const EdgeInsets.all(20.0), // 각 child에 padding 20 지정
child: Row( // 자식 컴포넌트를 row로 추가
children: [
Spacer(), // 공백 컴포넌트로 간격 띄우기
Text('신상품', style: TextStyle(fontWeight: FontWeight.bold)), // 텍스트
Spacer(), // 공백 컴포넌트로 간격 띄우기
Text('남성', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(), // 공백 컴포넌트로 간격 띄우기
Text('여성', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(), // 공백 컴포넌트로 간격 띄우기
Text('아울렛', style: TextStyle(fontWeight: FontWeight.bold)),
Spacer(), // 공백 컴포넌트로 간격 띄우기
],
),
)
, Expanded(child: Image.asset("assets/fashion1.jpg", fit: BoxFit.cover)) // 이미지
, SizedBox(height: 2,) // 이미지 사이에 공백 높이 2
, Expanded(child: Image.asset("assets/fashion2.jpg", fit: BoxFit.cover)) // 이미지
],
),
));
}
}
5. AVD 실행 후 main.dart 실행
단축키 : Shift + F10
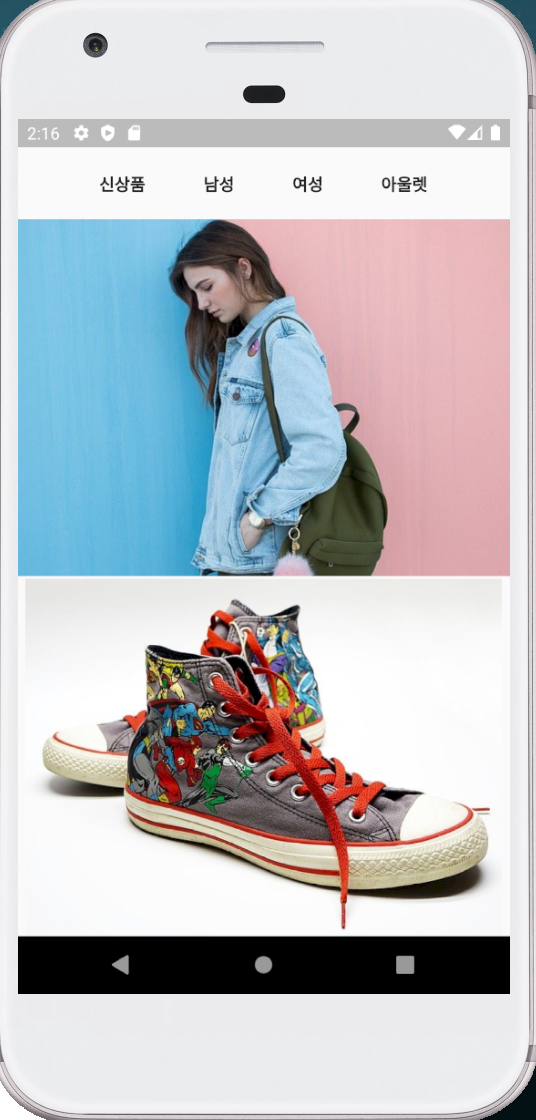
6. 실행된 화면

반응형