
플러터란
https://ko.wikipedia.org/wiki/%ED%94%8C%EB%9F%AC%ED%84%B0
플러터 - 위키백과, 우리 모두의 백과사전
플러터 위키백과, 우리 모두의 백과사전.
ko.wikipedia.org
인텔리제이 플러터 개발 환경 세팅
1. Android SDK 설치
Setting (Ctrl+Alt+S) 창에서 "Android SDK" 검색 > "Edit" 클릭

SDK Components 체크 후 Next 및 Finish 클릭하여 설치

2. Flutter 플러그인 설치
Setting (Ctrl+Alt+S) 창 Plugins - Marketplace 에서 "Flutter" 검색 후 설치
Flutter는 Dart라는 언어로 개발되는데, 설치 시 Dart도 설치 할꺼냐고 물어본다. Install 버튼을 클릭하여 설치 해준다.
(The “Flutter” plugin requires "Dart" plugin to be installed.)

3. Flutter SDK 설치
https://flutter.dev/docs/get-started/install
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems.
flutter.dev
위 URL로 접속하여 자신의 OS에 맞는 SDK를 다운로드 한다. (여기서는 Windows로..)
zip 파일을 다운로드 후 적절한 곳에 압축 해제 한다. (여기서는 c:\flutter)



Setting (Ctrl+Alt+S) 창에서 Flutter 검색 후 Flutter SDK 위치 세팅

4. Flutter 프로젝트 생성
Project name은 소문자 언더바 구분으로 입력해야 한다.
- TestFlutter (x)
- test_flutter (o)
Android language와 IOS language를 선택할 수 있다. 최신언어인 Kotlin과 Swift가 기본 선택
Platforms은 Android, IOS가 기본 선택되어있으나, Web, MacOS, Windows 프로그램도 선택이 가능하다. (만약 선택이 비활성화 되어 있을 경우 Project Type을 변경했다가 다시 Application으로 변경하면 선택 가능하다 (버그인듯..)

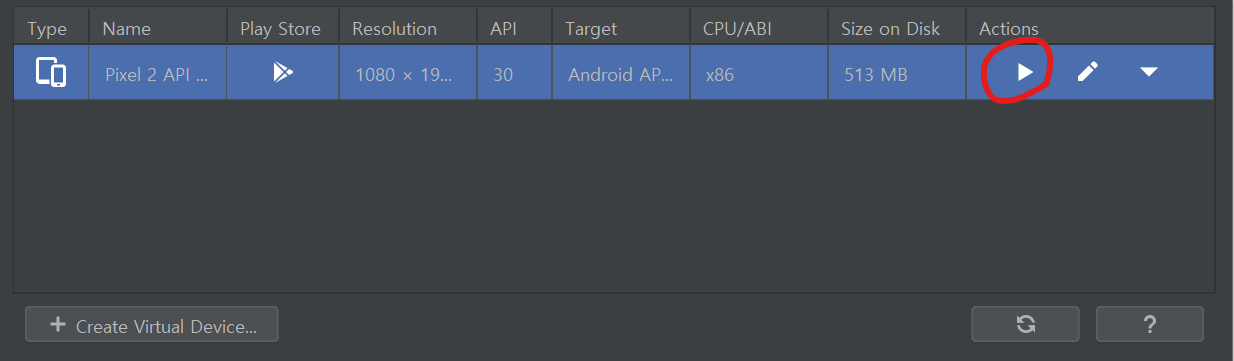
5. AVD (Android Virtual Device) 생성 및 실행
핸드폰(안드로이드, 아이폰)이 케이블로 PC와 연결되어 있다면, 핸드폰에서 직접 실행 가능하지만 여기서는 AVD로 띄워본다.
Tools > Android > AVD Manager 실행










6. Flutter 기본 샘플 소스 AVD에서 실행
새로운 Flutter Project 생성 시 기본 샘플 소스가 들어가 있다. 수정없이 그대로 실행 해보면 미리 만들어둔 AVD에 설치되어 실행되는 걸 확인 할 수 있다. 하단의 + 버튼 클릭 시 숫자가 올라가는 샘플 앱

'개발 > Flutter' 카테고리의 다른 글
| [Flutter] 프로필 UI 만들기 (0) | 2021.12.30 |
|---|---|
| [Flutter] The flutter tool cannot access the file or directory. (0) | 2021.12.29 |
| [Flutter] 플러터로 개발시 유용한 pub.dev (0) | 2021.12.12 |
| [Flutter] 레시피 UI 만들기 (1) | 2021.12.12 |
| [Fultter] 쇼핑몰 UI 만들기 (0) | 2021.12.03 |




댓글